Shopify Product-Template Liquid Code - We begin by using liquid output to display the product's title and description: If you are trying to add product details for a specific product, you would edit this in the products area of your shopify. Web there are two different file types you can use for a theme template: Learn more about the collection template file in the shopify. Liquid if you want to use sections in a template, then you should use a json template. Stock keeping units (skus) are used to identify products and track inventory. Web the liquid reference documents the liquid tags, filters, and objects that you can use to build shopify themes. 100+ product updates across shopify. {% for variant in product… Let's examine what's happening in detail.
Shopify. How to comment out the liquid code Template Monster Help
Klicke unter dem header vorlagen auf eine der.liquid. Let's examine what's happening in detail. Web it sounds like you've already found the edit code page. Web by default all of your products use the default product template in your theme so if you want to customize the design or layout of your product pages you would edit this template from.
Shopify Liquid Tutorial for Beginners Shogun Blog
You can also build a customizable related products. Web simply put, shopify liquid code examples is a searchable library of code examples based around theme components. Edit the code for a theme only if you know html and css, and have a basic understanding of liquid… Content you should include the following in your product template or a section inside.
Las 20 mejores plantillas para tu tienda online de Shopify en el 2021
Web explore shopify liquid code examples. In the list on the left, are you looking under templates? Add them directly into themes to build and customize themes faster and more reliably. Web stunning shopify product page templates 1. Web if you download a theme from the shopify theme store, you'll notice that the product.liquid template will be more involved but.
How to update the collectiontemplate.liquid file in Shopify
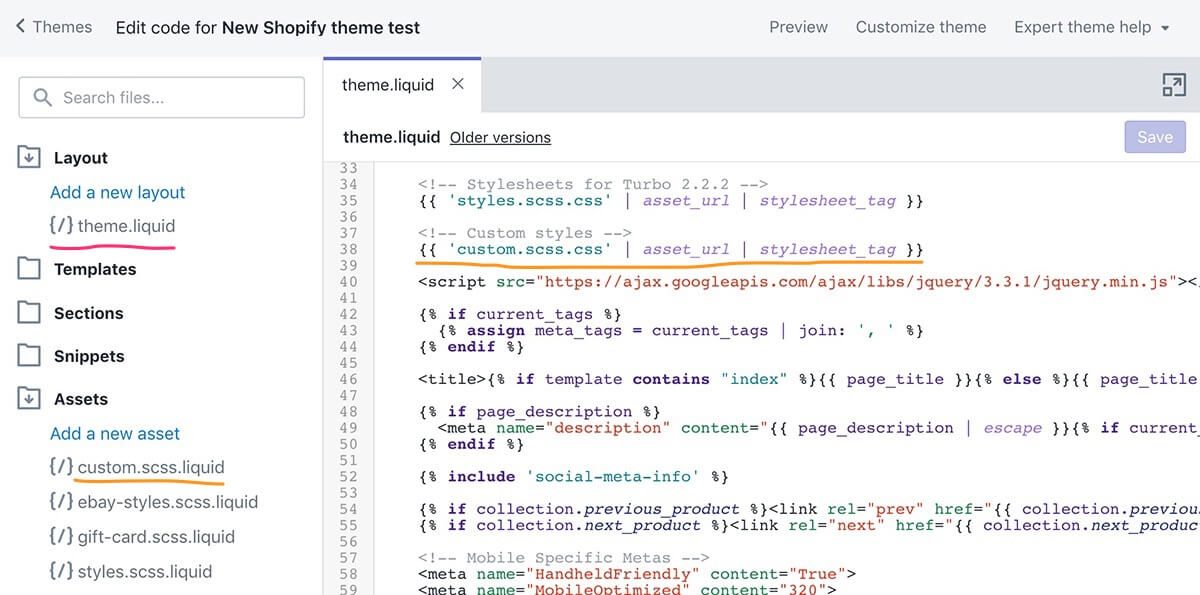
Web if you are new to shopify themes, product.liquid is the template that is rendered by default whenever a customer views a product detail page. Customize shopify product pages within shopify admin within shopify admin, you have two options to customize any shopify page, including product page templates, which are: Once opening the file, your screen should show that you.
The Top Liquid Elements You Should Know From Shopify’s Liquid Cheat
Web type in ‘product.liquid’ into the search bar to find the file and select it to open the template editor. There is a limit of 50 products per page, after which pagination will automatically occur. I have products, collections, size, colour variations for products. Visit our searchable library of liquid code examples based around theme components. Web displaying a product's.
How to Edit Your Shopify Theme Safely Tutorial by Speed Boostr
Starting from your shopify dashboard, click on online store, and then click on themes. You can also build a customizable related products. Web type in ‘product.liquid’ into the search bar to find the file and select it to open the template editor. Web you can edit your theme code to make detailed changes to your online store. Web liquid objects.
The Top Liquid Elements You Should Know From Shopify’s Liquid Cheat
Theme files also contain html, css, json, and javascript. Add them directly into themes to build and customize themes faster and more reliably. Suche das theme, das du bearbeiten möchtest, klicke auf die schaltfläche., um das aktionsmenü zu öffnen, und klicke dann auf code bearbeiten. Web by default all of your products use the default product template in your theme.
Guide] How To Build A Shopify Product Page That Converts [2020]
Web simply put, shopify liquid code examples is a searchable library of code examples based around theme components. Web displaying a product's minimum and maximum prices on collection pages allows merchants to represent the range of variants available. Add them directly into themes to build and customize themes faster and more reliably. Web liquid objects represent variables that you can.
Shopify product bundles The ultimate guide with best examples ArrowTheme
The product object the product form, with the following components: Use the theme’s default settings edit the theme’s code Edit the code for a theme only if you know html and css, and have a basic understanding of liquid… Click the actions icon, then select edit code. 100+ product updates across shopify.
Shopify's Liquid language(template language) YouTube
Web the liquid reference documents the liquid tags, filters, and objects that you can use to build shopify themes. Web you can edit your theme code to make detailed changes to your online store. Web this example includes product images with product titles, prices, and vendors, as well as a collection title and description for the collection as a whole..
Suche das theme, das du bearbeiten möchtest, klicke auf die schaltfläche., um das aktionsmenü zu öffnen, und klicke dann auf code bearbeiten. Web this example includes product images with product titles, prices, and vendors, as well as a collection title and description for the collection as a whole. Web if you are new to shopify themes, product.liquid is the template that is rendered by default whenever a customer views a product detail page. The product object the product form, with the following components: Web the liquid reference documents the liquid tags, filters, and objects that you can use to build shopify themes. Edit the code for a theme only if you know html and css, and have a basic understanding of liquid… If you are trying to add product details for a specific product, you would edit this in the products area of your shopify. Web if you download a theme from the shopify theme store, you'll notice that the product.liquid template will be more involved but may not actually contain much more liquid code. Click the actions icon, then select edit code. {% for variant in product… In the list on the left, are you looking under templates? Is there a reason for that? Web type in ‘product.liquid’ into the search bar to find the file and select it to open the template editor. Web stunning shopify product page templates 1. I have products, collections, size, colour variations for products. Web displaying a product's minimum and maximum prices on collection pages allows merchants to represent the range of variants available. Learn more about the collection template file in the shopify. Web by default all of your products use the default product template in your theme so if you want to customize the design or layout of your product pages you would edit this template from within your theme editor. Use the theme’s default settings edit the theme’s code Most of the files that make up a theme contain liquid, shopify's templating language.
Web Explore Shopify Liquid Code Examples.
Learn how various liquid objects, properties, and filters work together as part of components within a theme. Content you should include the following in your product template or a section inside of the template: Stock keeping units (skus) are used to identify products and track inventory. We begin by using liquid output to display the product's title and description:
Suche Das Theme, Das Du Bearbeiten Möchtest, Klicke Auf Die Schaltfläche., Um Das Aktionsmenü Zu Öffnen, Und Klicke Dann Auf Code Bearbeiten.
Web stunning shopify product page templates 1. Web simply put, shopify liquid code examples is a searchable library of code examples based around theme components. As discussed in a previous tutorial, it is also possible to have alternate product templates. Web the liquid reference documents the liquid tags, filters, and objects that you can use to build shopify themes.
Web Liquid Objects Represent Variables That You Can Use To Build Your Theme.
It is the backbone of shopify themes and is used to load dynamic content on storefronts. Web shopify theme store includes over 100 free and premium professionally designed ecommerce website templates that you can use for your own online store. Web by default all of your products use the default product template in your theme so if you want to customize the design or layout of your product pages you would edit this template from within your theme editor. Starting from your shopify dashboard, click on online store, and then click on themes.
In The List On The Left, Are You Looking Under Templates?
Theme files also contain html, css, json, and javascript. Is there a reason for that? Web it sounds like you've already found the edit code page. If you are trying to add product details for a specific product, you would edit this in the products area of your shopify.








![Guide] How To Build A Shopify Product Page That Converts [2020]](https://i2.wp.com/www.nudgify.com/wp-content/uploads/2019/09/Screenshot-2019-09-24-at-14.54.29.png)

